什么是事件
元素默认自带事件行为,当操作元素时,会触发相应的事件;
元素的事件并不是因为后期的赋值才有,如果没有赋予相应的事件函数,事件也会触发,只是没有效果。
事件绑定
DOM0级事件绑定
属性值是一个函数,如果不是函数,那么不会改变默认属性值null.
oBox.onclick = function(){}
如果给一个元素对象的相同事件行为多次绑定函数,只有最后一个的函数有效。
移除事件方法:
oBox.onclick = null;
DOM2级事件绑定
addEventListener([String]type[事件类型],function[方法],boolean[true-捕获阶段执行/false-冒泡阶段执行,默认值])
oBox.addEventListener("click",function(){
alert(1);
},false);
oBox.addEventListener("click",function(){
alert(2);
},false);
DOM2级事件可以给同一个元素的相同事件行为绑定多个函数。
addEventListener在IE8–不兼容可以使用
oBox.attachEvent("onclick",function(){}),事件类型需要加on.
attachEvent绑定的函数中的this指向window.
attachEvent的参数列表相同的情况下,也可以重复绑定,但addEventListener会把后边重复的绑定过滤掉。执行顺序从后往前冒泡。
oBox.attachEvent("onclick",function(e){ console.log(1); }); oBox.attachEvent("onclick",function(e){ console.log(2); }); // 问题:先输出2,后输出1
移除DOM2级事件方法:
oBox.removeEventListener("click",function(){},false);//与绑定的参数严格一致
oBox.detachEvent("onclick",function(){});
常见的事件行为
文本框事件:
onblur:失焦事件——》也可以元素.blur()
onfocus:聚焦事件—–》也可以元素.focus()
oninput:当input框内容发生变化时触发
键盘事件:
onkeydown:键盘按下
onkeyup:键盘抬起
onkeypress:在keydown事件触发之后才会触发,在keyup抬起前触发,在中文输入环境下不会触发。
鼠标事件:
onclick:单击
ondblclick:双击
onmouseover/onmouseout:鼠标滑过/滑出
onmouseenter/onmouseleave:鼠标滑入/离开—>阻止事件冒泡传播
onmousemove:鼠标移动
onload/onscroll/onresize:加载成功触发、滚动条滚动触发、当前窗口大小发生变化触发
移动端事件
- 单手指:触摸事件
touchstarttouchmovetouchend - 多手指:
gesturestartgesturechangegestureend click:移动端点击,默认等待300ms触发
事件对象
当事件行为被触发时,会给方法传进一个事件信息,是一个对象,这个对象就是当前事件的事件对象。
oBox.onclick = function(e){//e--->事件对象
console.log(e);
}
e:MouseEvente在IE8–下不存在:可通过
window.event获取
clientX:当前鼠标点击的位置距离当前窗口左边的距离
clientY:当前鼠标点击的位置距离当前窗口上边的距离pageX/pageY在IE8–不存在
pageX:当前鼠标点击的位置距离body左边的距离
pageY:当前鼠标点击的位置距离body上边的距离
target:eventTarget,事件源,当前事件被触发所对应的最开始的元素target在IE8–不存在:但是有
srcElement
e.preventDefault:阻止事件的默认行为,IE8–:e.returnValue = false;
e.stopPropagation:阻止事件冒泡传播,IE8–:e.cancleBubble = true;
事件的默认行为
阻止事件的默认行为:
e.preventDefault?e.preventDefault():e.returnValue = false;
事件的冒泡的传播机制
当子元素的某个事件行为被触发,所有的祖先元素相同的事件行为也会依次由内向外依次执行,这种由内向外传播的过程就是事件的冒泡传播。
阻止冒泡传播机制:
e.stopPropagation?e.stopPropagation():e.cancelBubble = true;
事件流
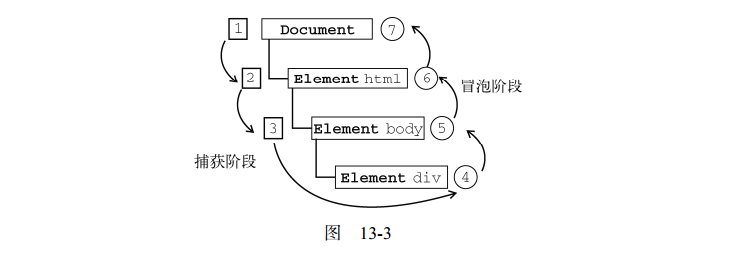
事件执行的流程:事件捕获—-》目标阶段—–》冒泡阶段

“DOM2级事件”规定的事件流包括三个阶段:事件捕获阶段、处于目标阶段和事件冒泡阶段。首先发生的是事件捕获,为截获事件提供了机会。然后是实际的目标接收到事件。最后一个阶段是冒泡阶段,可以在这个阶段对事件做出响应。
以前面简单的 HTML 页面为例,单击<div>元素会按照图13-3所示顺序触发事件。
在 DOM 事件流中,实际的目标(<div>元素)在捕获阶段不会接收到事件。这意味着在捕获阶段,事件从 document 到<html>再到<body>后就停止了。下一个阶段是“处于目标”阶段,于是事件在<div>上发生,并在事件处理中被看成冒泡阶段的一部分。然后,冒泡阶段发生,事件又传播回文档 .
多数支持 DOM 事件流的浏览器都实现了一种特定的行为;即使“DOM2 级事件”规范明确要求捕获阶段不会涉及事件目标,但 IE9、 Safari、 Chrome、 Firefox 等都会在捕获阶段触发事件对象上的事件。结果,就是有两个机会在目标对象上面操作事件。
事件委托
利用事件的冒泡机制,给最外层元素的事件行为绑定对应的方法,当里面的元素触发事件行为时,那么最外层的事件行为跟着触发,根据事件源的不同执行不同的功能。