margin塌陷也叫外边距叠加(margin collapsing),W3C 的定义:
在 CSS 中,两个或多个毗邻的普通流中的盒子(可能是父子元素,也可能是兄弟元素)在垂直方向上的外边距会发生叠加,这种形成的外边距称之为外边距叠加。

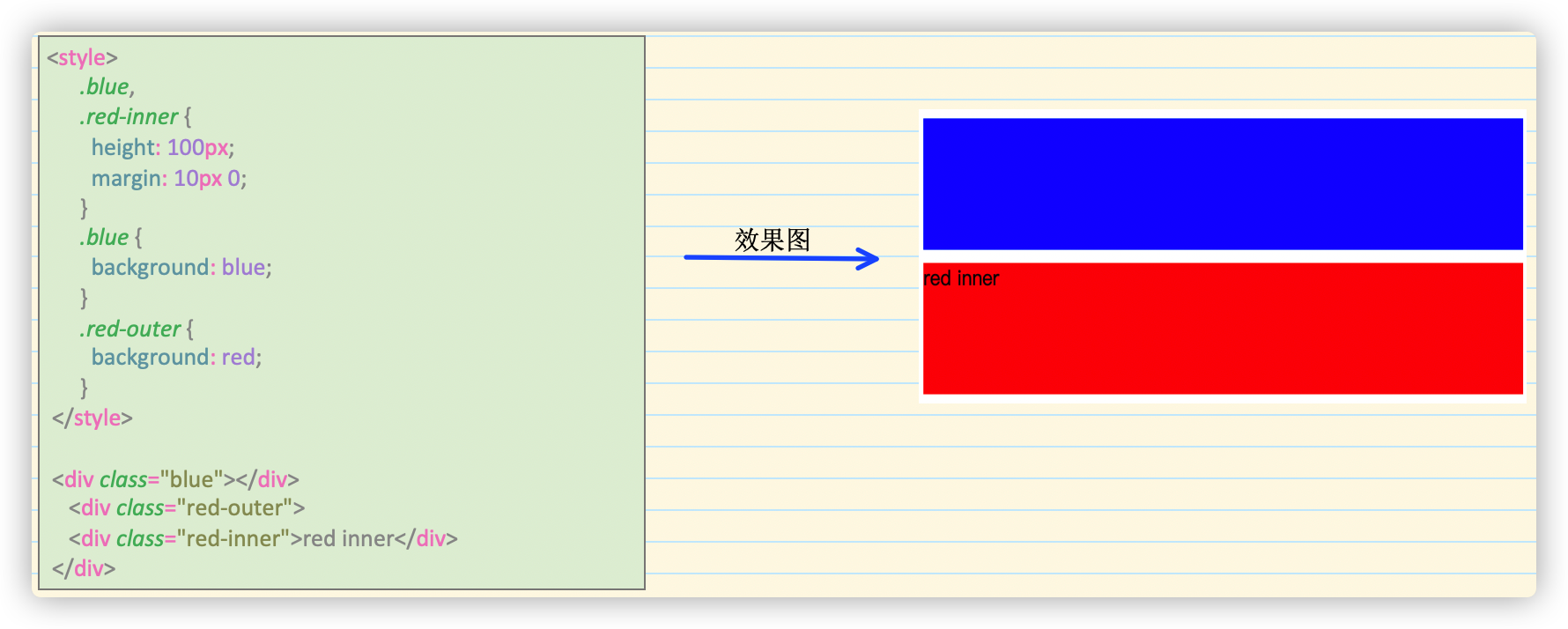
可以看到red-inner 盒子的margin值并没有起到作用,这正是由于css 的 margin collapsing导致的。
解决办法:对red-inner盒子的包含块(red-outer)设置BFC:
.red-outer {
display: flow-root;/*新特性,无副作用*/
/* overflow: hidden; *//*兼容性好*/
background: red;
}