img 标签在 HTML5 和 HTML4.0.1 的严格模式渲染的时候,下面会有几像素的空白。
.box {
background-color:red;
}
<div class='box'>
<img src='./news/imgs/top.jpg'>
</div>
显示如下:

由于图片没有填满div的缘故底部有一条明显的红线。
原因
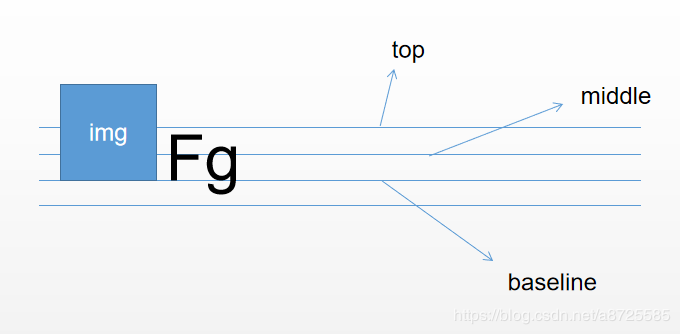
img标签默认 display 值为 inline, inline 元素一般为文字,针对文字显示有基线问题,img在垂直方向上是按照基线对齐的,即vertical-align:baseline.

解决办法
- 把
img的display属性设置为block就可以解决了 - 改变垂直方向的对齐方式
img { vertical-align:middle; }或者img { vertical-align: bottom;} - 设置
img的包含块font-size为0